by Michael Duff, Founder

Being responsive is a good thing. We certainly like it when Firemen or an Ambulance are responsive. And in your business if there is a need or demand, you respond to accommodate that. It’s smart and people love it. In the Web Design world it has a newer, design-specific meaning that rings true with the above idea and while being mainly a design function, it becomes so much more. More to that in a minute.
Responsive Companies
First I want to tell you of when I tried to get some information about a lost luggage article on a recent trip by my wife on Delta. I called their Customer Service number as directed and when connected was asked to wait 38-45 minutes. What??? Yes, 38-45 minutes. Of course I had to wait – they had my wife’s bag! – but I was so stunned I had to Tweet it. Below is my Tweet:

16 minutes later I got this tweet in response from American Airlines:

Now THAT is responsive. Admittedly I did it as a test to see if either company would respond, and American did. And who do you think I’m going to fly with on my next trip? You bet.
I’ve said this before in other posts but unless your business depends on it, you should never make your clients wait. Nightclubs and Theaters actually do better when they make people wait because others see the line and think “That place is happening.” And it helps their demand. For an online business the opposite is true. We live in too face-paced a world and to do that amounts to business suicide. If someone drove to the Post Office and there’s a line, they’ll probably wait to do what they need to. If they go to the USPS website and it takes longer than just a few seconds to load… Hello Stamps.com!
Responsive Design
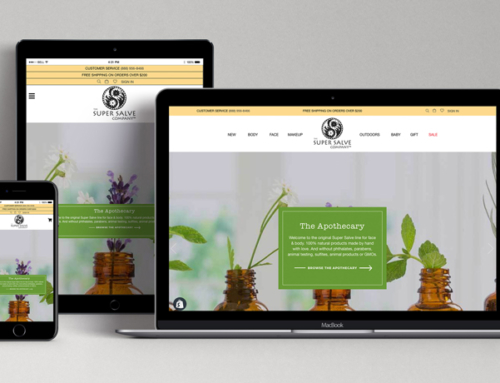
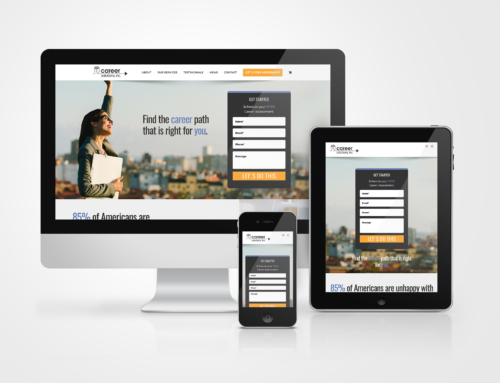
The above tangent brings me around to what is called in Website lingo, a Responsive design. This is a website that is designed and built with the specific framework to change its layout depending on what device you view it on. It responds to the platform. If you view www.duffweb.com on a regular computer you’ll see it in its “natural” state. But when you look at it on your smartphone, you’ll see the navigation change and the layout automatically switches so that it is easier to see and USE.
The days of tiny versions of your website on a mobile device are gone – or should be. They look cute but they’re not very useful.
Depending on whose research you read, anywhere from 20%-40% of all online viewing & activity is done on a mobile device. And to be Responsive, you don’t want to force your clients (and potential clients!) to have to zoom in and hopefully click the right buttons and not get frustrated trying to get what they want.
Don’t you think you should give your site visitors the facility to get right to work learning about your products and company, not spending time on a teeny version of your site? We think they’ll thank you, and your bottom line will also thank you.
We’re Only Responsive
The only type of websites we’ve built in the last 12-18 months at duffweb.com have been this Responsive type of site. The technology is growing by leaps and bounds and we’ve discovered we’re really good at it.
Contact us today and let us give you (for free) an idea of what it would take to make your site Responsive too.






Leave A Comment